Mint a legtöbb projektben, az iOS alkalmazás létrehozásának megkezdése előtt el kell készítenie a grafikákat egy iPad alkalmazás számára. Az iPad kiadásával és az iOS SDK megváltoztatásával most univerzális iOS-alkalmazásokat hozhat létre. Az univerzális alkalmazás működni fog az iPhone / iPod és iPad készülékeken. Amikor egy univerzális alkalmazás számára készít grafikát, azt gondolhatja, hogy létrehoz egy nagy képet (iPad méretű), és megmondhatja az alkalmazásnak, hogy méretezze át a képet a néző eszközéhez szükséges mértékben. De ez nagyon gyenge eredményeket ad. Az iOS-alkalmazások egyik lenyűgöző tulajdonsága a ragyogó képernyőfelbontás. Ennek a szolgáltatásnak a kihasználásához több méretű grafikára van szüksége. Az alkalmazás a felhasználótól függően más grafikát fog használni.
Ebben az oktatóprogramban feltételezzük, hogy az alkalmazás teljes képernyőn fog lejátszani, amely blokkolja az állapotsort (az elem ikonját jelző sáv). Ha nem, akkor kompenzálnia kell az állapotsor által felvetett 20 pontot. Lehet, hogy észrevetted, hogy pixel helyett a point kifejezést használtam.
Ha pixelekkel dolgozott az internet számára, pontokban kell elkezdenie gondolkodni. alma
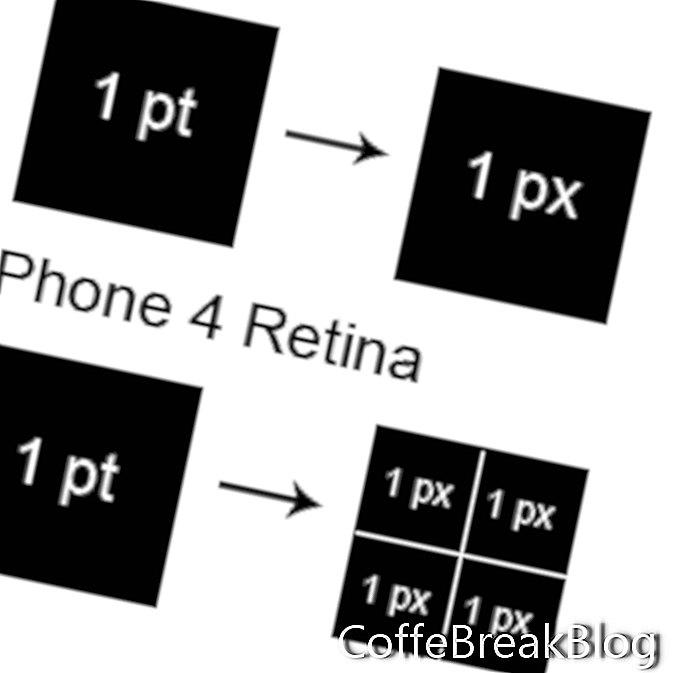
R a kijelző méretére vonatkozik pontokban és pixelekben, és első pillantásra a különbség zavaró lehet. Ez valójában nem volt probléma az iPhone 4 előtt, mert a pontok száma megegyezett az egyes eszközök pixelszámával. Az iPhone 4 azonban Retina képernyővel rendelkezik. Ha ez az első alkalom, amikor meghallja a „Retina” szót, akkor az új nagy felbontású kijelzőre utal, amely 4 képpontot használ a képernyő minden pontjára. Ezért az iPhone 4 fizikai méretei megegyeznek a korábbi iPhone készülékekkel, de kétszer annyi függőleges és vízszintes pixelt fog használni.

Tehát el szeretnénk készíteni az alkalmazások grafikáját három méretben. Az alacsony felbontású és nagy felbontású méretek vannak az iPhone számára. Akkor az iPad grafikája harmadik méretű.
Az alábbiakban összefoglaljuk az egyes eszközök pixelviszonyát.
iPad: 1024 pixel x 768 pixel x 132 felbontás
iPhone 4: 960 pixel x 640 pixel x 326 felbontás
iPhone 3G: 480 pixel x 320 pixel x 163 felbontás
Kíváncsi lehet, hogy az egyes eszközök miért különböznek egymástól? A felbontás a pixel / hüvelyk száma. Az egyes készülékek felbontásának különbsége a pixel / hüvelyk sűrűségének tükröződése. Például az ipad megtekintési területe 7,76 hüvelyk x 5,82 hüvelyk, a képpontok mérete 1024 x 768. Az eredmény 132 felbontás.
Felbontás és az ebből következő képernyőméret
1024 x 768 kép a 72 res felületnél 14,22 hüvelyk és 10,66 hüvelyk lesz
1024 x 768 a 132 fordulatszámnál 7,76 hüvelyk és 5,82 hüvelyk
Tehát az iOS készülék 1024 x 768 képpontot vesz fel, amely 14,22 hüvelyk és 10,66 hüvelyk képernyőn jelenik meg a számítógép képernyőjén, és tömöríti őket a 7,76 hüvelyk és 5,82 hüvelyk méretű iPad-re. Ez a tömörítés miatt az iPad és más eszközök ilyen nagyszerű képernyőkijelzővel bírnak, és ezért 132-es felbontású.
Szerzői jog 2018 Adobe Systems Incorporated. Minden jog fenntartva. Az Adobe termék képernyőképe (i) újra kinyomtatva az Adobe Systems Incorporated engedélyével. Adobe, Photoshop, Photoshop Album, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst és Flash Paper vagy bejegyzett védjegy (ek) vagy az Adobe Systems Incorporated védjegye (i) az Egyesült Államokban és / vagy más országokban.
Az Apple, Motion, iBooks Author, GarageBand, TextEdit, Pages, iMovie és Mac az Apple Inc. védjegyei, bejegyezve az Egyesült Államokban és más országokban. A CoffeBreakBlog egy független kiadvány, amelyet az Apple Inc. nem engedélyez, szponzorál, vagy más módon hagy jóvá. Az engedélyekkel használt képernyőképeket.
Video Utasításokat: So You Wanna Make Games?? | Episode 9: User Interface Design (Lehet 2024).