A Photoshop tervezősablonjai nagyon népszerűek a művészek és a tervezők körében, mivel sok időt takarítanak meg, amikor egy ügyfélnél dolgoznak egy projekten. Számos online piactér értékesíti ezeket a sablonokat, köztük a Creative Market és az Adobe Stock.
Minden sablontervezőnek megvan a saját preferenciája a sablonok tervezésére. Ebben a példában az egyik saját névjegykártya sablonomat használom, amely külön rajztáblát tartalmaz a névjegykártya elülső és hátuljára. Minden tervezési elem egy egyedi rétegen helyezkedik el, így a helyőrző grafika és szöveg testreszabása nagyon könnyű. A rétegek rendezettek és színkóddal vannak ellátva. Nyissuk meg a sablont, és vessünk egy pillantást.
Három rajztáblát fog látni (lásd a képernyőképet). Az első rajztábla (lásd a képernyőképet) tartalmazza az iránymutatásokra vonatkozó utasításokat és a tervben használt betűkészletek listáját. Az utasítások táblájában az egyes rétegek Szem ikonja kék színű. A tervezési elemek elhelyezésekor a Bleed, Trim és Safe irányelveket kell használni.
Bleed LineA kártya előlapjának és hátuljának háttérképének a piros Bleed vonalig, tehát az egész rajztáblán át kell terjednie. Ha kiterjeszti a hátteret a Bleed vonalra, megakadályozza a fehér szegélyt a kártya szélén.
Vágás és biztonságos vonalakHa a szöveg, a logó és a grafika a kék vágási sorban helyezkedik el, azokat nem szabad levágni. De jobb, ha a tervezési elemeket a zöld biztonságos vonalba helyezi.
Rétegek panelAz utasítások rajztábláján kívül a Rétegek panelen látványtáblák vannak a névjegykártya elülső oldalára (lásd a képernyőképet) és a névjegykártya hátuljára (lásd a képernyőképet). Az egyes rajztáblákon több rétegnek látnia kell a tervezési elemeket, beleértve a szöveget, az alakzatokat és a grafikát is. A szövegrétegek piros színűek, az alakzatok és a grafikai rétegek zöld színűek.
Lesz egy réteg is, amely tartalmazza az egyes rajztáblák Bleed, Trim és Safe irányelveit. Mivel ez a réteg az egyetlen olyan réteg ezekben a rajztáblákban, amelyek kék színűek, ezért a Szem ikonra kattintva könnyen be- és kikapcsolható az iránymutatások láthatósága.
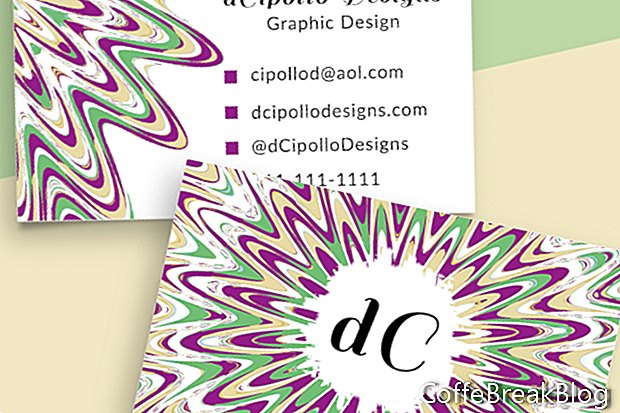
Háttér grafikaMint sok más tervezősablonban, beépítettem a kártya előlapjának és hátuljának koordináló háttérképét (lásd a képernyőképet). Ezeket a grafikákat a jelenlegi használatra szánták. Ugyanakkor okos tárgyak is, és könnyen helyettesíthetők saját grafikáival. Ezek a háttérképes rétegek zöld színűek.
Helyőrző logóHa inkább szerepel egy logó grafika, akkor van egy helyőrző logó, amely intelligens objektum. Kattintson duplán az intelligens objektumra (lásd a képernyőképet) a helyőrző logójának a saját helyett. Miután kicserélte a logót és elmentette az ideiglenes .psb fájlt, átméretezheti és áthelyezheti a logót a rajztáblán.
Helyőrző szövegCserélje le a helyőrző szöveget a nevére vagy a vállalkozási nevére (lásd a képernyőképet). Van is helyőrző szövege az Ön szakma számára, e-mail, weboldal, közösségi hashtag és telefonszám. Mindegyik esetben megváltoztathatja a szöveget, betűtípust, színt, stílust, méretet, helyet, vagy szükség szerint törölheti a szöveget.
A sablon ingyenes Adobe Typekit betűkészleteket használ. Ha Creative Cloud tagsággal vagy ingyenes próbataggal rendelkezik, akkor könnyen letöltheti vagy szinkronizálhatja az ingyenes betűkészleteket a Photoshop programból (lásd a képernyőképet). Az összes szövegréteg piros színű.
Mivel az egyes szövegsorok külön rétegen vannak, nagyon könnyű testreszabni a szöveget a saját adataival. Csak válassza ki a helyőrző szöveget (lásd a képernyőképet), és írja be a saját szövegét.
Golyó ikonokA kártya elülső vagy hátulján néhány szövegsoron egy kis vektor alakú ikon található a szöveg bal oldalán. Lehetősége van ezeknek az ikonoknak a megváltoztatására, kitöltésére a színre, áthelyezésre vagy törlésre. Csak kattintson duplán a bélyegképre a Színválasztó megnyitásához (lásd a képernyőképet), és válasszon egy színt. Nyissa meg a Tulajdonságok panelt (lásd a képernyőképet) a többi tulajdonság megváltoztatásához. A többi grafikus réteghez hasonlóan ezek a rétegek zöld színűek.
Mint láthatja, intelligens objektumokkal változtatható grafikák, vektor formák és szerkeszthető szövegek használatával ezeket a tervezési elrendezési sablonokat könnyedén testreszabhatja az ügyfelek adataival, logójával és márkaneveivel.
Szerzői jog 2018 Adobe Systems Incorporated. Minden jog fenntartva. Az Adobe termék képernyőképe (i) újra kinyomtatva az Adobe Systems Incorporated engedélyével. Adobe, Photoshop, Photoshop Album, Photoshop Elements, Illustrator, InDesign, GoLive, Acrobat, Cue, Premiere Pro, Premiere Elements, Bridge, After Effects, InCopy, Dreamweaver, Flash, ActionScript, Fireworks, Contribute, Captivate, Flash Catalyst és Flash Paper vagy bejegyzett védjegy (ek) vagy az Adobe Systems Incorporated védjegye (i) az Egyesült Államokban és / vagy más országokban.
Video Utasításokat: How to Design Mockup in Photoshop | Adobe Photoshop Tutorial (Április 2024).