Ebben az oktatóanyagban egy elérhetőségi űrlapot fogunk hozzáadni a Wix weboldalunkhoz, amelyet a nulláról építünk. A semmiből kezdve a legjobb módszer az alapok megtanulására.
Néhány csíkot már hozzáadtunk weboldalunkon. Ez alapvetően ugyanaz a működés, azzal a különbséggel, hogy fel kell állítanunk azt az e-mail fiókot, amely fogadja az üzeneteket a kapcsolatfelvételi űrlapból.
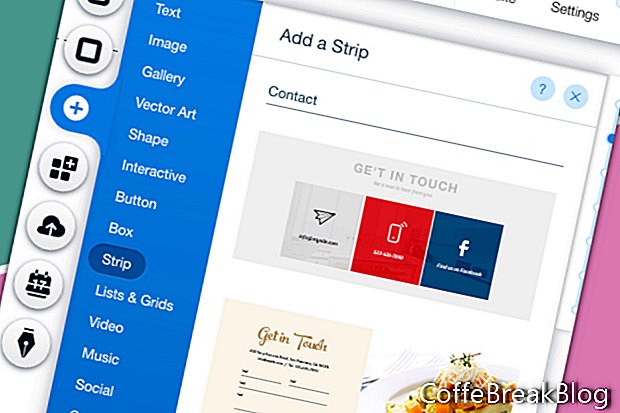
- A bal oldali menüben kattintson a Plus ikonra, és válassza a listából a Strip lehetőséget.
- Keresse meg a Kapcsolat részt, és válassza az egyik csíkot.
- Ha a szalag olyan elemekkel rendelkezik, amelyeket nem akar, válassza ki és törölje azokat.
Eltávolítottam a szöveget, amely megjeleníti a vállalkozás helyét és telefonszámát. Emellett eltávolítottam a három társadalmi ikont is, mivel a láblécben vannak.
- Ha meg akarja változtatni a kapcsolattartó űrlapját, válassza ki az űrlapot és kattintson a Tervezés ikonra (ecset). Válasszon új kapcsolattartási űrlapmintát a Kapcsolattartó űrlap tervezése ablakban található listából.
- A névjegy űrlapjának színének és szövegének testreszabásához válassza ki az űrlapot, majd kattintson a Tervezés ikonra. A Kapcsolattartó űrlap tervezése ablakban kattintson a Design testreszabása gombra.
- A Töltési szín és átlátszóság beállításához állítsa be a kívánt háttér színét. Mivel webhelyünk fehér háttérrel rendelkezik, az alapértelmezett fehér színt megtartjuk.
- A Button Background esetében állítsuk be a színt az egyedi aranyunkhoz. Kattintson a színmezőre, és válassza ki a mi arany színünket a Színkezelő Saját színei közül.
- Lefelé haladva beállíthatjuk a szegély stílusát és színét. Kattintson a színmezőre, és változtassa meg a színt az egyedi aranyunkra. Állítsa a szél szélességét 1 képpontra.
- Ezután megkapjuk a Sarok sugara beállítást. Tartsa az alapértelmezett 10 képpontot. De ha meg akarja változtatni a beállítást, akkor módosítsa a bal felső sarok pixelmennyiségét. Amint a zár ikon jelzi, a másik három sarok frissül, hogy megfeleljen.
- Az Árnyék beállításoknál hagyjuk az Árnyék engedélyezése kikapcsolt állapotban.
- Végül megvan a Szöveg beállítás. A Címke szín és a Felhasználói beviteli információ színéhez állítsa be a színt, hogy megfeleljen a szöveges témának (# 4141414).
- Az alapértelmezett betűtípust saját témára kell változtatnunk. Kattintson a jobbra mutató nyílra a Téma szakaszban, és válassza a 2. bekezdést.
- Tegyük ugyanezt a gomb szövegére. A Gombos szöveg részben változtassa meg a témát 1. bekezdésre. Ezután állítsa a színt fehérre a Színválasztóban.
- Ha meg akarja változtatni az üzenet szövegét, tegye ezt az Üzenet színe szakaszban.
Folytatni
A Wix.com, Inc. engedélyével használt képernyőképeket
Video Utasításokat: How to build an online store ???????? How to build an ecommerce website????????Start an online store (Lehet 2024).